@ -47,12 +47,12 @@ You should be able to build the examples from sources (tested on Windows/Mac/Lin
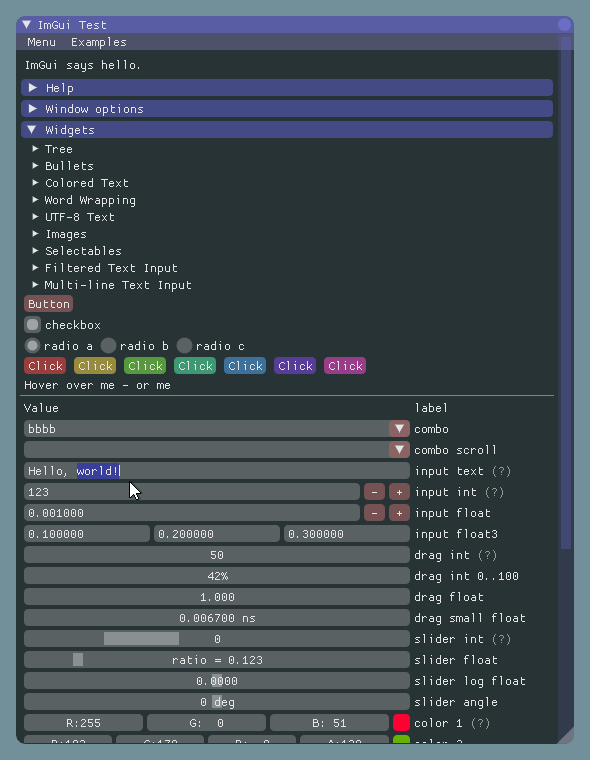
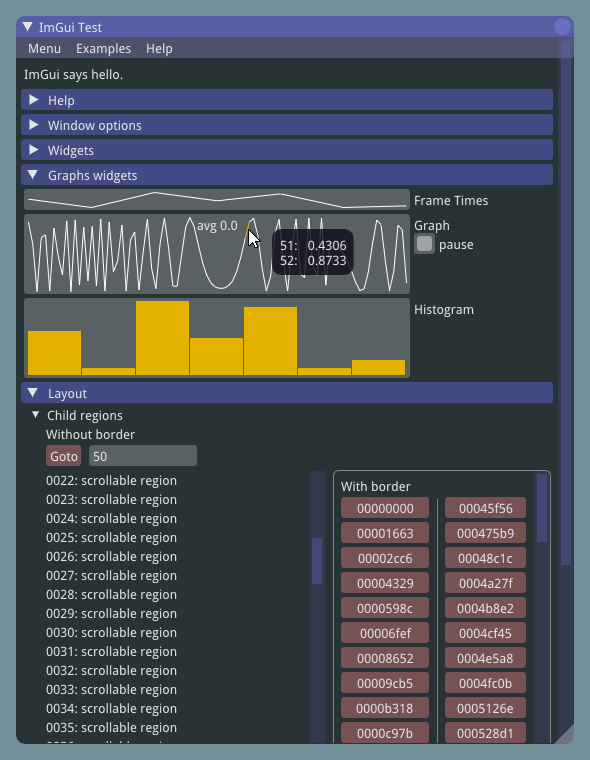
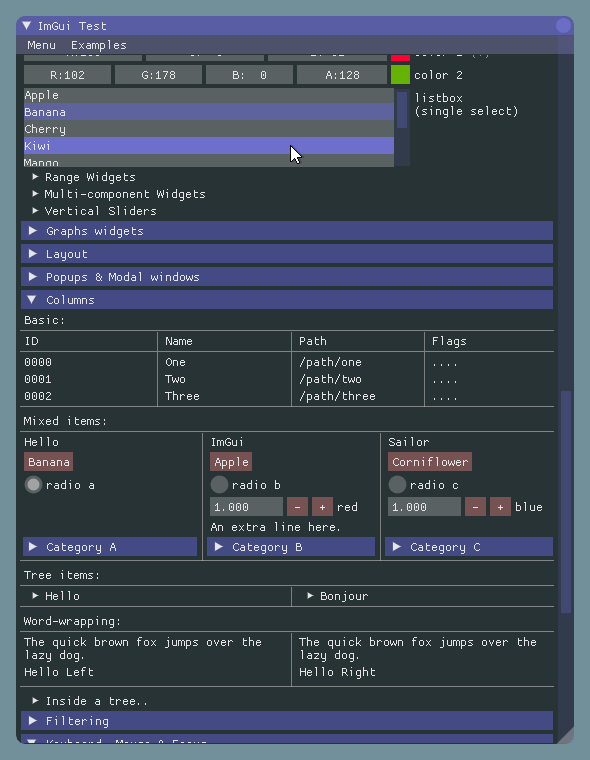
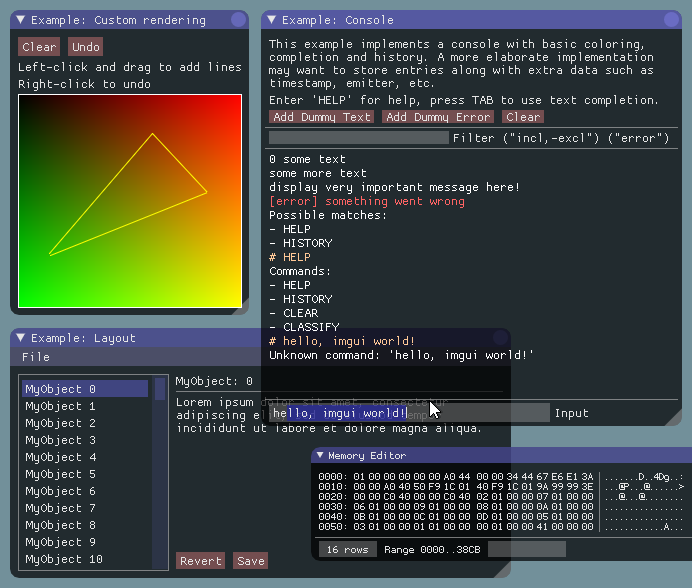
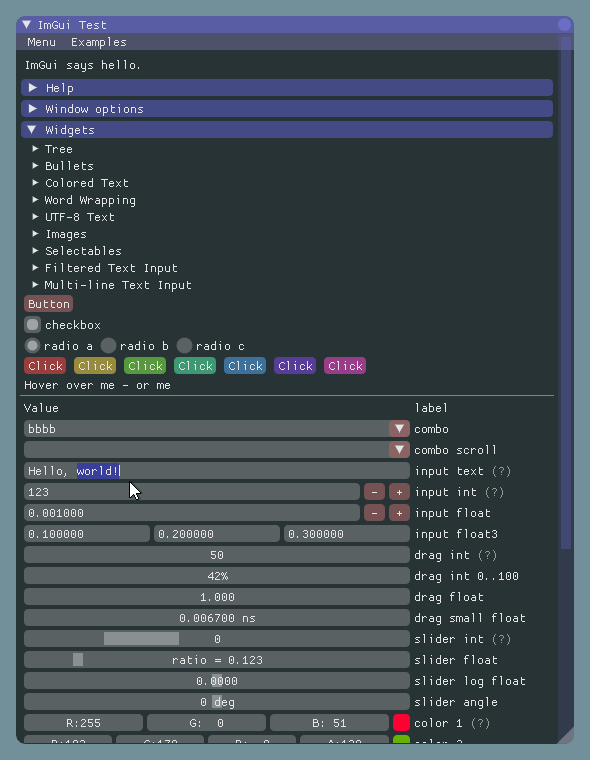
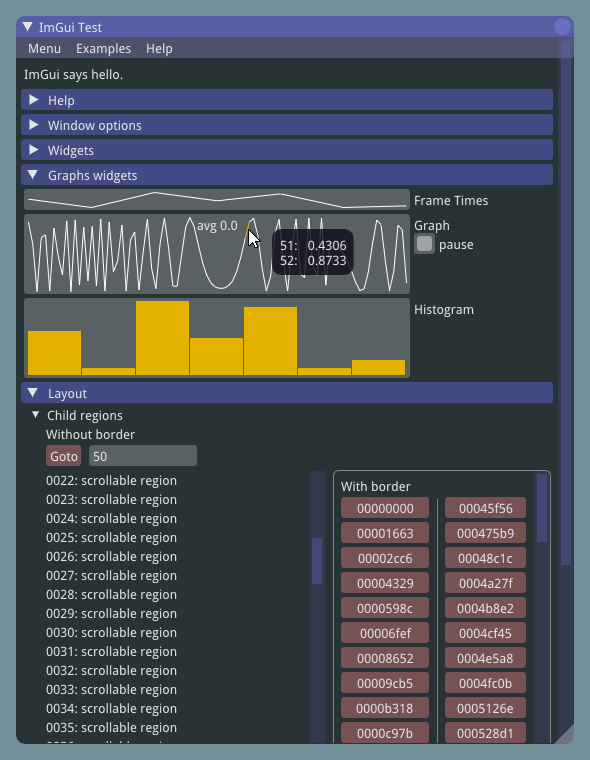
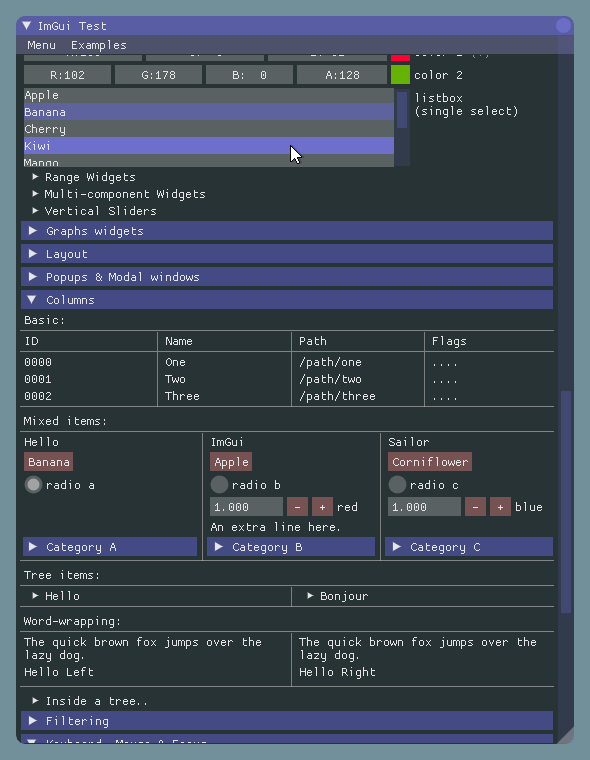
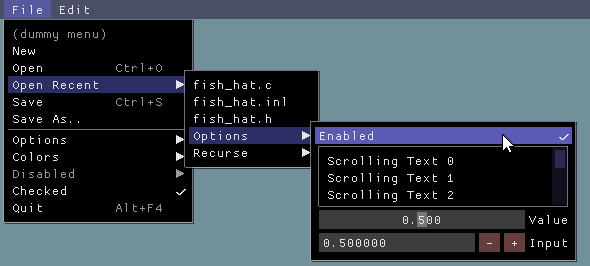
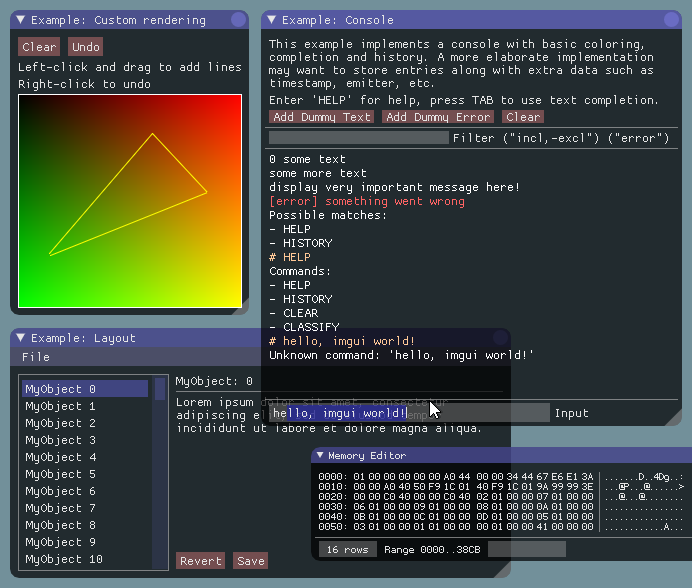
Gallery
-------












ImGui can load TTF fonts. UTF-8 is supported for text display and input. Here using Arial Unicode font to display Japanese. Initialize custom font with: