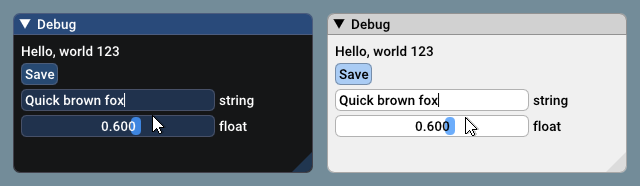
@ -45,7 +45,6 @@ if (ImGui::Button("Save"))
ImGui::InputText("string", buf, IM_ARRAYSIZE(buf));
ImGui::SliderFloat("float", & f, 0.0f, 1.0f);
```

< br > _(settings: Dark style (left), Light style (right) / Font: Roboto-Medium, 16px / Rounding: 5)_
@ -80,7 +79,6 @@ for (int n = 0; n < 50; n++)
ImGui::EndChild();
ImGui::End();
```

< br > _(Gif compression added dithering to the color wheel)_
@ -160,27 +158,35 @@ User screenshots:
< br > Also see the [Mega screenshots ](https://github.com/ocornut/imgui/issues/1273 ) for an idea of the available features.
Various tools
< br > [;
io.Fonts->AddFontFromFileTTF("ArialUni.ttf", 18.0f, NULL, io.Fonts->GetGlyphRangesJapanese());
// For Microsoft IME, pass your HWND to enable IME positioning:
io.ImeWindowHandle = my_hwnd;
io.Fonts->AddFontFromFileTTF("NotoSansCJKjp-Medium.otf", 20.0f, NULL, io.Fonts->GetGlyphRangesJapanese());
```
```cpp
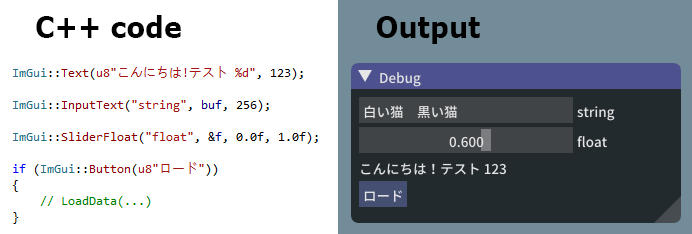
// C++ code
ImGui::Text(u8"こんにちは!テスト %d", 123);
if (ImGui::Button(u8"ロード"))
{
// do stuff
}
ImGui::InputText("string", buf, IM_ARRAYSIZE(buf));
ImGui::SliderFloat("float", & f, 0.0f, 1.0f);
```


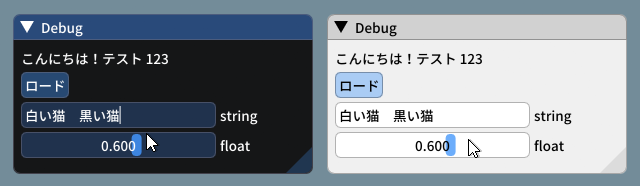
< br > _(settings: Dark style (left), Light style (right) / Font: NotoSansCJKjp-Medium, 20px / Rounding: 5)_
References
----------